Article 2 : Image et vidéo, l’essentiel technique. Quel est le meilleur format pour ma vidéo ?
Sommaire
Caractéristiques des images fixes
La définition, la résolution et le ratio.
Le contraste
Technologie d’affichage des images bitmap
PNG
JPEG
Les images vectorielles
Caractéristiques des vidéos
Physiologie, persistance rétinienne et effet phi
Le frame rate
Formats, codecs et conteneurs
Principaux conteneurs
MP4
MKV
AVI
MOV
Quoi ?! Mon ordinateur ne peut pas lire ma vidéo, mais comment est-ce possible ?
Voyons en détail ci-dessous les caractéristiques essentielles des images et vidéos. Bien comprendre ces caractéristiques permet d’optimiser les process de création et de diffusion des médias.
1. Caractéristiques des images fixes.
—
1. Caractéristiques des images fixes. —
La définition, la résolution et le ratio.
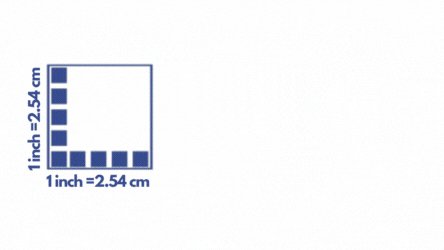
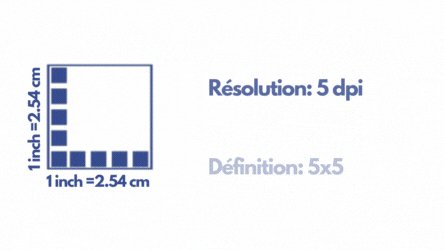
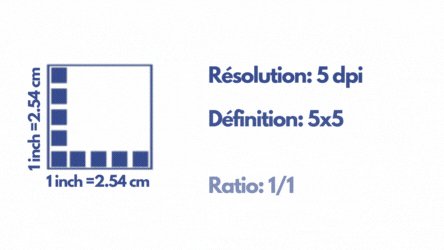
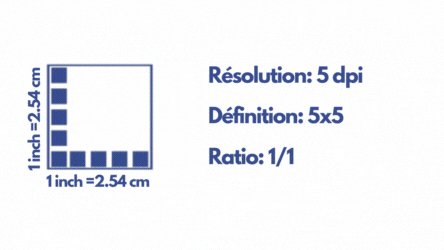
La définition d’une image est le nombre de pixels (picture elements) qui composent l’image. Elle s’exprime en un nombre de colonnes multipliée par un nombre de lignes (YYY x XXX).
La résolution, terme souvent confondu avec la "définition", détermine par contre le nombre de points par unité de surface, exprimé en points par pouce (PPP, en anglais DPI pour Dots Per Inch). La résolution permet ainsi d'établir le rapport entre le nombre de pixels d'une image et la taille réelle de sa représentation sur un support physique. Une résolution de 300 dpi signifie donc 300 colonnes et 300 rangées de pixels sur un pouce carré ce qui donne donc 90000 pixels sur un pouce carré. La résolution de référence de 72 dpi nous donne un pixel de 1"/72 (un pouce divisé par 72) soit 0.353mm, correspondant à un point pica (unité typographique anglo saxonne).
Plus la définition d’une image est élevée, plus cette dernière contiendra d’informations. Une grande quantité d’informations implique que l’image sera plus détaillée et nette mais aussi plus volumineuse pour le stockage.
Le ratio d’image représente, quant à lui, un rapport entre la hauteur et la largeur de l’image. Un seul ratio peut donc avoir plusieurs résolutions.
Historiquement, les anciennes télévisions à tubes cathodiques utilisaient un ratio de 4/3. C’est-à-dire que les images pouvaient avoir une résolution de 768x576 (PAL SD) ou 1024x768 (HD).
Le ratio 16/9 à progressivement remplacé le 4/3 avec l’arrivée des écrans plus larges. Il s’agit aujourd’hui de la norme internationale de prise de vue et de diffusion. Les images peuvent avoir une résolution de 1280x720 (HD), 1920x1080 (full HD) ou encore 3840x2160 (4K Ultra HD)
Le contraste
Le contraste représente la différence entre les parties claires et foncées de l’image. Le contraste est un rapport entre la valeur de luminance du blanc de l’image et de celle du noir.
2. Technologie d'affichage des images bitmap.
—
2. Technologie d'affichage des images bitmap. —
Une image est donc représentée par un tableau à deux dimensions dont chaque case est un pixel. Pour représenter informatiquement une image, il suffit donc de créer un tableau de pixels dont chaque case contient une valeur. La valeur stockée dans une case est codée sur un certain nombre de bits.
Un bit (binary digit) est un nombre binaire qui peut adopter uniquement 2 valeurs : 0 ou 1. En informatique, c’est l’unité de base comprenant une information.
L’octet est utilisé plus souvent que bit dans l'usage courant d'une langue. Un octet est composé de 8 bits. Un bit ne peut représenter que 2 états, donc un octet peut représenter 2^8 = 2*2*2*2*2*2*2*2 = 256 états différents.
Le nombre de bits utilisé par case détermine la couleur ou l'intensité du pixel, on l'appelle profondeur de couleur. Il existe plusieurs standards de codage de la profondeur :
· bitmap noir et blanc: en stockant un bit dans chaque case, il est possible de définir deux couleurs (noir ou blanc).
· bitmap 16 couleurs ou 16 niveaux de gris: en stockant 4 bits dans chaque case, il est possible de définir 2^4 possibilités d'intensités pour chaque pixel, c'est-à-dire 16 dégradés de gris allant du noir au blanc ou bien 16 couleurs différentes.
· bitmap 256 couleurs ou 256 niveaux de gris: en stockant un octet dans chaque case, il est possible de définir 256 dégradés de gris allant du noir au blanc ou bien 256 couleurs différentes.
· palette de couleurs (colormap): grâce à cette méthode, il est possible de définir une palette, ou table des couleurs, contenant l'ensemble des couleurs pouvant être contenues dans l'image, à chacune desquelles est associé un indice. Le nombre de bits réservé au codage de chaque indice de la palette détermine le nombre de couleurs pouvant être utilisées. Ainsi en codant les indices sur 8 bits il est possible de définir 256 couleurs utilisables, c'est-à-dire que chaque case du tableau à deux dimensions représentant l'image va contenir un nombre indiquant l'indice de la couleur à utiliser. On appelle ainsi image en couleurs indexées une image dont les couleurs sont codées selon cette technique.
· « Couleurs vraies » (True color): cette méthode permet de représenter une image en définissant chacune des composantes (RGB, red, green, blue). Chaque pixel est représenté par un entier comportant les trois composantes, chacune codée sur un octet, c'est-à-dire au total 24 bits (16 millions de couleurs). Il est possible de rajouter une quatrième composante permettant d'ajouter une information de transparence ou de texture, chaque pixel est alors codé sur 32 bits.
L’ensemble des images affichée de cette manière sont des images de type bitmap (tableaux de bits). Voyons quelques formats qui utilisent cette représentation.
PNG
Le format PNG (Portable Network Graphics) permet de stocker des images en noir et blanc (jusqu'à 16 bits par pixels), en couleurs réelles (True color, jusqu'à 48 bits par pixels) ainsi que des images indexées.
De plus il supporte la transparence par couche alpha, c'est-à-dire la possibilité de définir 256 niveaux de transparence. Il possède également une fonction d'entrelacement permettant d'afficher l'image progressivement.
La compression proposée par ce format est une compression sans perte (lossless compression) 5 à 25% meilleure que la compression GIF.
Ce format est destiné à être un format de travail qui limite la perte d’information. Cependant en raison de son poids élevé, il n’est pas conseillé de l’utiliser pour la diffusion.
Par opposition, le format GIF (Graphics Interchange format) est un format destiné à la diffusion. Limité à une profondeur de couleurs de 8bits ces types de fichiers sont plus légers. Le GIF utilise le mode de couleurs indexées. Les fichiers GIF permettent la création de courtes animations et ont une seule couche de transparence.
JPEG
L’acronyme JPEG (Joint Photographic Expert Group), quant à lui, désigne premièrement un système de compression mis au point par deux groupes d’experts de photographie.
Une compression de fichier permet de réduire son volume en dépit souvent d’une perte de qualité. La compression JPEG permet d’obtenir cependant un taux de compression de 20% à 25% sans perte notable de qualité.
Le format de fichier embarquant une information codée en JPEG est en réalité appelé JFIF (JPEG File Interchange Format), mais par déformation le terme de "fichier JPEG" est couramment utilisé.
3. Les images vectorielles.
—
3. Les images vectorielles. —
Les images vectorielles ne sont pas des tableaux de bits comme vu précédemment. Ce sont des représentations de formes géométriques telles qu'un cercle, un rectangle ou un segment. Ces formes sont représentées par des formules mathématiques (un rectangle est défini par deux points, un cercle par un centre et un rayon, une courbe par plusieurs points et une équation). C'est le processeur qui sera chargé de "traduire" ces formes en informations interprétables par la carte graphique.
Etant donné qu'une image vectorielle est constituée uniquement d'entités mathématiques, il est possible de lui appliquer facilement des transformations géométriques (zoom, étirement, ...), tandis qu'une image bitmap ne pourra subir de telles transformations qu'au prix d'une perte d'information. On nomme ainsi pixellisation (en anglais aliasing) l'apparition de pixels dans une image suite à une transformation géométrique (notamment l'agrandissement). De plus, les images vectorielles (appelées aussi cliparts) permettent de définir une image avec très peu d'information, ce qui rend les fichiers très peu volumineux.
En contrepartie, une image vectorielle permet uniquement de représenter des formes simples. Les images photoréalistes ne peuvent être représentées en image vectorielles.
4. Caractéristiques des vidéos.
—
4. Caractéristiques des vidéos. —
On distingue généralement plusieurs familles de vidéos :
Premièrement la vidéo analogique envoie l’information sous un flux continu de données. Les images sont envoyées de manière continue et se succèdent grâce aux principes d’entrelacement et de balayage.
Une vidéo numérique, quant à elle, n’est rien de plus qu’une séquence d’images distinctes qui défilent à une certaine cadence.
Dans les deux cas, l’illusion du mouvement perçue est la conséquence de deux phénomènes propres à la physiologie humaine.
Physiologie, persistance rétinienne et effet phi
Premièrement la persistance rétinienne est due à un phénomène d’image rémanente qui s’imprime dans la rétine de l’œil et persiste pour une durée d’1/25 de seconde. Une image rémanente est un phénomène qui fait que le cerveau continue de percevoir une image. Même quand l’exposition de celle-ci à l’œil est terminée.
Ensuite vient l’effet phi. Celui-ci intervient lorsque l’on fait défiler plusieurs images statiques à une cadence assez élevée. Cet effet provient d’une interprétation du cerveau qui identifie un mouvement là où il n’y a qu’une succession d’images fixes susceptibles d’être raccordées par un déplacement.
Ces deux phénomènes conditionnent un paramètre de vidéo essentiel qu’est la cadence d’images ou frame rate.
Le frame rate
Le frame rate est la vitesse à laquelle défilent les images d’une vidéo. Elle s’exprime en fps (frame per second) ou ips (image par seconde). Plus le frame rate est élevé, plus la vidéo sera perçue fluide et moins il y aura de flou de mouvement. En dessous de 20 images / seconde, l’œil humain est encore capable de percevoir le clignotement des images. Au-delà de 20 images, la succession d’images ne sera pas perceptible et le défilement des images deviendra fluide. L’invention de la pellicule permit de capturer des séquences vidéo à une cadence de 24 images / seconde et donc d’avoir une bonne fluidité visuelle.
Aujourd’hui certains films jouent sur la variation du frame rate afin de modifier la perception du spectateur. Ainsi le Hobbit ou encore Avatar 2 ont des scènes en HFR (High Frame Rate), c’est-à-dire à plus de 48 images/ seconde !
Formats, codecs et conteneurs
Pour les fichiers vidéo, il faut distinguer deux éléments qui composent le « format » du fichier : le codec et le conteneur.
La plupart des vidéos ont été compressées afin de réduire leur volume. Les algorithmes dits « codecs » (Compression – Décompression) ont pour rôle de compresser et décompresser les données contenues dans les vidéos. Les codecs définissent la manière dont le contenu est lu.
En général les codecs sont intégrés dans les conteneurs et les formats vidéo sont plus largement définis par leurs conteneurs. Les appariements de codecs avec des conteneurs peuvent faire la différence entre une vidéo qui se lit instantanément et une vidéo qui présente des problèmes majeurs. Voyons quelques exemples de codecs existants :
- FFmpeg : Cette collection de logiciels gratuits comprend des formats conçus pour compresser des DVD et des films téléchargés depuis l'iTunes Store d'Apple.
- Le format DivX est un format de compression/décompression vidéo permettant d'obtenir des vidéos compressées très peu volumineuses avec une perte de qualité très raisonnable.
- x264 : Populaire pour une utilisation en conjonction avec une résolution haute définition, ce codec est particulièrement apte à compresser des vidéos H.264.
Les conteneurs sont en réalité un ensemble de fichiers multimédias. Ils contiennent généralement des codecs vidéo, audio ou même d’autres fichiers.
Principaux conteneurs
MP4
Le conteneur MP4 est le format utilisé par QuickTime. Il est devenu un standard car il permet de conserver des fichiers de qualité avec un taux de compression important. Il est léger et permet de stocker de la vidéo, de l’audio, des sous-titres et des images fixes.
MKV
Le conteneur MKV (Matroska Vidéo) est un format open source. Le nom « Matroska » fait référence aux poupées russes. Ce conteneur permet de contenir de la vidéo, du son ainsi que des sous-titres dans un même fichier. Il est également possible de réaliser des chapitrages, de créer des menus et de faire des recherches dans le fichier grâce à ce conteneur.
AVI
AVI, pour Audio Video Interleave, est un conteneur lancé par Microsoft. Il fonctionne avec les codecs DivX et XviD qui permettent de compresser les fichiers sans trop de perte de qualité. Les fichiers AVI peuvent être cependant relativement lourds.
MOV
Le conteneur MOV est développé par Apple. Il est lisible aussi bien sur PC que sur Mac et permet d’encoder également des fichiers vidéo, audio et sous-titres. Cependant pour modifier et travailler sur un fichier MOV, il est nécessaire d’avoir un Mac.
Si malgré toutes ces informations, vous avez encore des interrogations, nous vous invitons à envoyer un message. Nous nous ferons une joie de vous répondre. =)
Sources
- (1) « Les formats en audiovisuel » de Apprendre le Cinéma
https://apprendre-le-cinema.fr/les-format-en-audiovisuel/
- (2) « The Quest for the Best Video Format -how do you know what’s best for you? » de Peri Elmokadem
https://www.uscreen.tv/blog/the-quest-for-the-best-video-format-how-do-you-know-whats-best-for-you/
- (3) « Le Manuel de survie du vidéaste » Livre de Ludoc
- (4) “CD / Resolution” de Captain Disillusion
https://www.youtube.com/watch?v=1unkluyh2Ks&list=PLQlvLOFtrgKY3enLaI6KzxJYOntg5SAh0&index=4
- (5) « CD / Aspect Ratio » de Captain Disillusion
https://www.youtube.com/watch?v=g5ZgUIobSj0&list=PLQlvLOFtrgKY3enLaI6KzxJYOntg5SAh0&index=2
- (6) « CD / Frame Rate » de Captain Disillusion
https://www.youtube.com/watch?v=DyqjTZHRdRs&list=PLQlvLOFtrgKY3enLaI6KzxJYOntg5SAh0&index=3
- (7) « Fonctionnement de la persistance rétinienne » de Animation Nuggets
https://animation-nuggets.com/fr/la-persistance-retinienne/
- (8) « Images bitmap et vectorielles » de Comment ça marche.net
https://web.maths.unsw.edu.au/~lafaye/CCM/video/vector.htm
- (9) « Infographie, le codage des images » de Comment ça marche.net
https://web.maths.unsw.edu.au/~lafaye/CCM/video/affich.htm
- (10) « Le format PNG » de Comment ça marche.net
https://web.maths.unsw.edu.au/~lafaye/CCM/video/format-png.htm
- (11) « La compression des vidéos numériques » de Comment ça marche.net
https://web.maths.unsw.edu.au/~lafaye/CCM/video/compvid.htm
- (12) « Mov, AVI, MP4… : quel format vidéo choisir ? » de Mélanie De Coster
https://graphiste.com/blog/mov-avi-mp4-format-video-choisir
- (13) « 10 types de format d’image et leur utilisation » de Marie Hillion
https://blog.hubspot.fr/website/differents-types-fichiers-image
- (14) « La compression JPEG » de Comment ça marche.net
https://web.maths.unsw.edu.au/~lafaye/CCM/video/jpeg-jpg.htm
- (15) « 01 La vue, partie 1 – Les sens humains – e-penser » Vidéo de E-penser
https://www.youtube.com/watch?v=8wlwUIX8OOg
- (16) « Définition de contraste » LCD Compare
https://www.lcd-compare.com/definition-de-taux-de-contraste.htm
- (17) « TPE Vision et illusions d’optiques »
https://tpeltcbvisions.wordpress.com/illusion-utilisant-leffet-phi/
- (19) « Les standards vidéo » de Pixel Perfect
https://pixelperfect.xyz/fr/blog/les-standards-video
- (20) “Graphique NCL Carte des couleurs”
https://www.ncl.ucar.edu/Applications/colormap.shtml